print(Hello hexo) & github connected error
中间过程可能会出现链接不上github的情况,这个因人而异。
git安装(下一步者),测试:git -v
nodejs安装(下一步者),测试:node -v
npm安装(装完node就有),测试:npm -v
hexo安装(npm install hexo -g),测试:hexo -v
其他需要安装的依赖如下(主题部分会用到)(npm install depandence),测试:npm init
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 +-- hexo-deployer-git@3.0.0 +-- hexo-generator-archive@1.0.0 +-- hexo-generator-baidu-sitemap@0.1.9 +-- hexo-generator-category@1.0.0 +-- hexo-generator-feed@3.0.0 +-- hexo-generator-index@2.0.0 +-- hexo-generator-json-content@4.2.3 +-- hexo-generator-sitemap@3.0.1 +-- hexo-generator-tag@1.0.0 +-- hexo-renderer-ejs@1.0.0 +-- hexo-renderer-markdown-it-plus@1.0.6 +-- hexo-renderer-stylus@2.1.0 +-- hexo-server@2.0.0 +-- hexo-theme-landscape@0.0.3 +-- hexo-wordcount@6.0.1 +-- hexo@5.4.2
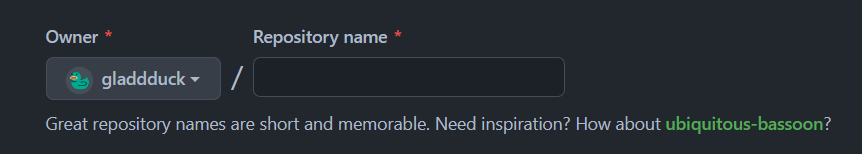
新建一个仓库(repository)仓库名字一定是自己的用户名 xxxxx.github.io
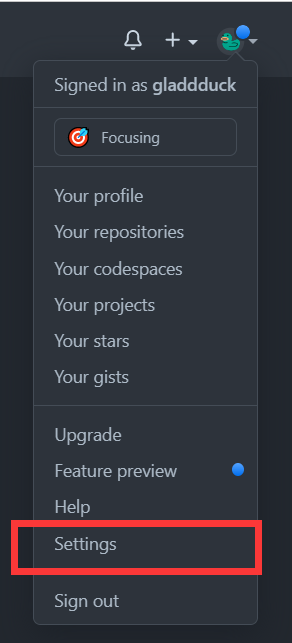
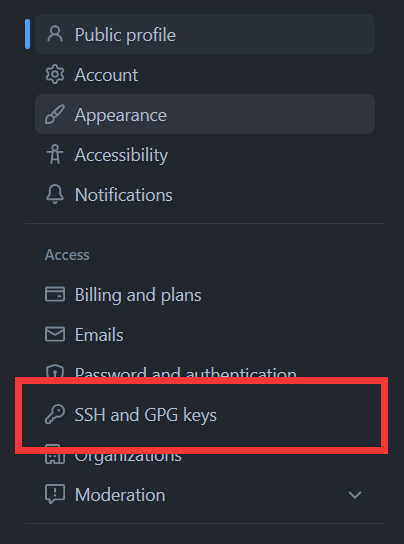
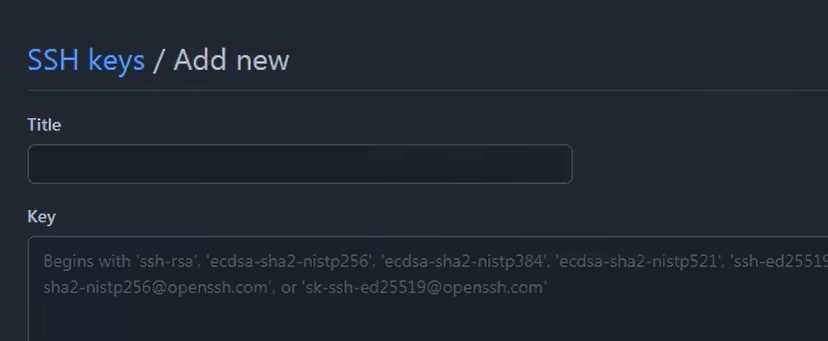
git命令板链接仓库生成公钥
1 2 3 4 5 6 7 git config --global user.name "username" git config --global user.email "email" ssh-keygen -t rsa -C "email"
然后在git命令版中测试:
中间可能会输个yes
本地建一个空文件夹—暂且叫他dir方便后面说,这个就是博客全部内容
执行完下面命令,文件夹内会多出东西,
3.如果不需要额外的hexo主题,执行下面命令就可以了完成了
1 2 3 4 5 6 7 8 9 hexo g hexo s hexo d
修改dir文件夹内的_config.yml配置文件
即dir文件夹下面的_config.yml
1 2 3 4 5 language: zh-CN theme: pure
如果不是自己特别喜欢的主题,建议找一个大众的用的人多的主题,
以pure为例,更多的主题访问:hexo官网
在配置主题过程中,建议参考pure官方文档:hhexo-theme-pure
先把主题下载下来,除了git命令,其他的都建议在windows的cmd中使用
1 2 3 4 5 6 7 8 9 git clone https://github.com/cofess/hexo-theme-pure.git themes/pure npm install hexo-wordcount --save npm install hexo-generator-json-content --save npm install hexo-generator-feed --save npm install hexo-generator-sitemap --save npm install hexo-generator-baidu-sitemap --save
修改dir文件夹内的_config.yml中的theme
如果没有自己添加
增删改文件,直接在_post里修改md文件,上传即可。
下面说几个自己踩过的坑,网站配置还好,
网站的名字和logo
1 2 3 4 5 6 7 8 9 10 11 12 site: logo: enabled: true width: 40 height: 40 url: ../images/logo.png title: Gladdduck # 页面title favicon: /favicon.png board: <p>分享所思所见所想,欢迎留言交流!6666</p> # 站点公告 copyright: false # 底部版权信息 # 修改logo一定不要修改logo.url里面的图片路径 # 要修改favicon的路径,修改logo.url的路径没用,反而文章的详情页面不会出现logo了
关于home,archives等不是中文的问题
1 2 3 4 5 6 7 8 9 menu: Home: . Archives: archives # 归档 Categories: categories # 分类 Tags: tags # 标签 Links: links # 友链 About: about # 关于 # 把这个地方的Home等改了不起作用,应该修改dir文件夹下面的配置文件,增加language: zh-CN # :后面的是访问url路径,需要和source文件夹下面的几个文件夹名字对应
菜单栏无法访问 Connot get
1 2 3 4 5 需要把theme/pure/source文件夹下面的几个文件夹 移动到dir文件夹下面的source中 # 现在hexo s 打开浏览器应该就可以看见自己的博客了,点击对应的菜单也会跳转
其他配置根据配置文件内的注释修改即可
– 后面会记录
GitHub+gitalk配置评论
七牛云+PicGO配置图床,方便markdown书写
错误信息
1 2 3 4 5 6 7 8 9 10 11 fatal: unable to access 'https://github.com/gladdduck/gladdduck.github.io.git/': Failed to connect to github.com port 443 after 21048 ms: Timed out FATAL { err: Error: Spawn failed at ChildProcess.<anonymous> (D:\BaiduSyncdisk\Blog\node_modules\hexo-util\lib\spawn.js:51:21) at ChildProcess.emit (node:events:513:28) at ChildProcess.cp.emit (D:\BaiduSyncdisk\Blog\node_modules\cross-spawn\lib\enoent.js:34:29) at Process.ChildProcess._handle.onexit (node:internal/child_process:293:12) { code: 128 } } Something's wrong. Maybe you can find the solution here: %s https://hexo.io/docs/troubleshooting.html
解决办法
设置host文件–没用
关闭VPN-- 没用
连手机热点–偶尔有用
取消代理–偶尔有用
1 2 3 4 取消全局代理: git config --global --unset http.proxy git config --global --unset https.proxy
配置host文件
在C:\Windows\System32\drivers\etc中的host文件下新增(没有访问权限可以copy一份在桌面修改完之后覆盖)
1 2 3 4 5 6 7 140.82.113.4 github.com 199.232.69.194 github.global.ssl.fastly.net 185.199.108.153 assets-cdn.github.com 185.199.109.153 assets-cdn.github.com 185.199.110.153 assets-cdn.github.com 185.199.111.153 assets-cdn.github.com
cmd中ipconfig /flushdns刷新dns缓存
!!!
😳 😳 😳 😳ipconfig /flushdnshexo d -g 就完全Ok了